Steely blue eyes
With no love in them
Scan The WorldMorrissey, “America is not the World”
You should be breaking up large texts in smaller chunks with headings!
Your contents should be grouped hierarchically and thematically with headings and subheadings. This creates a clear table of contents for the page and facilitates navigation on the page. As soon as a new paragraph is started, a suitable heading should be considered. This makes it easier to roughly “scan” the text.
This can have positive side effects on the findability of your page in search engines and is also recommended by SEO (search engine optimization) engineers.
Why?
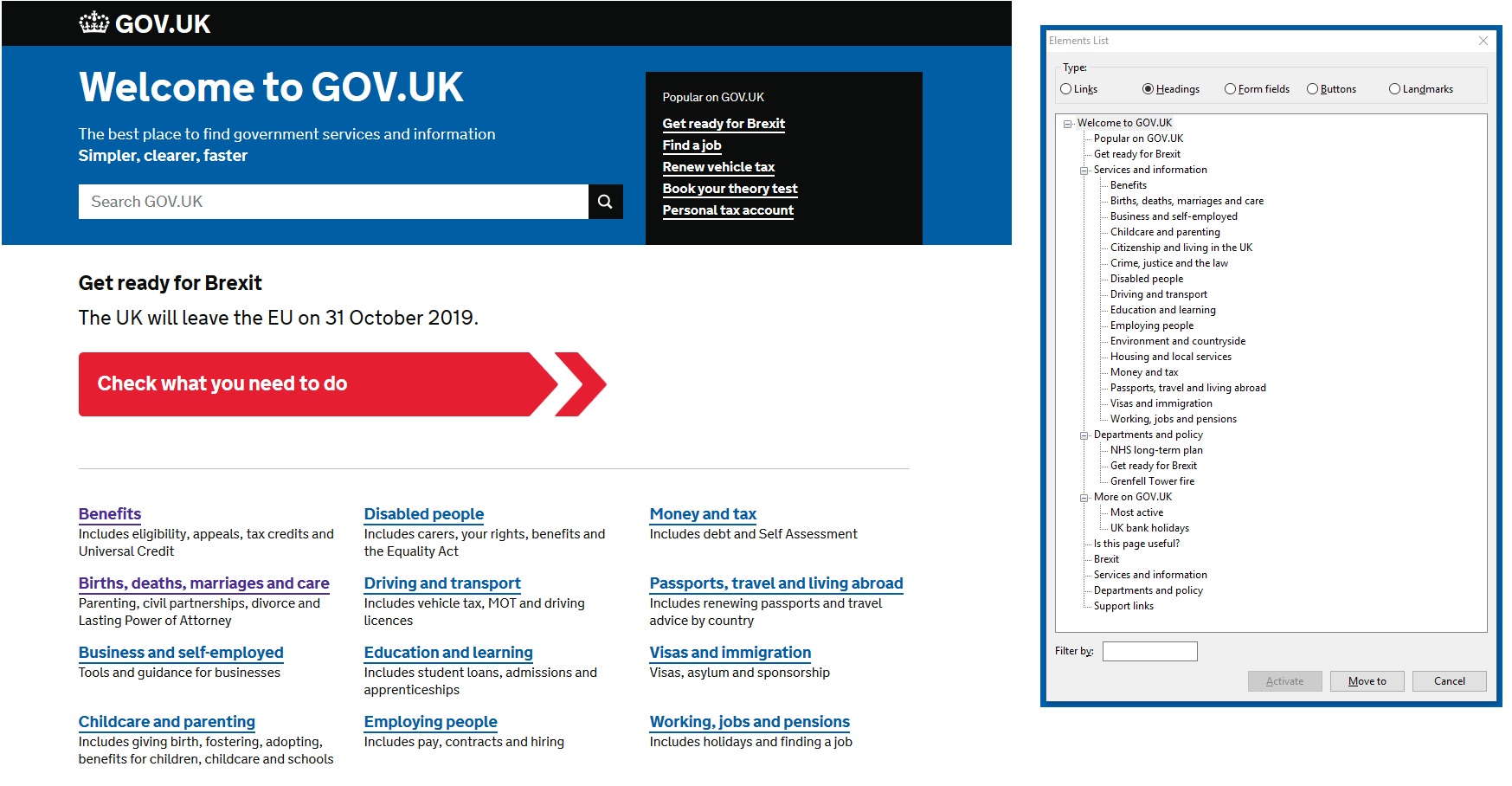
Especially for screen reader users, it is essentially important, that your site is grouped with headings. For them, it’s like you and your morning paper: you scan the headlines first and then decide, which article you want to read. Here is just a quick example of how pages can be “scanned” by headings in a screen reader:

In the example image you can see the “Element List” in NVDA (NonVisual Desktop Access) screen reader. This is an interactive overview list of elements on the page like, links, headings, buttons etc. The headings list here shows all headings on the GOV.UK homepage. This gives the user a quick overview of the page with the possibility to jump directly to content.
Bad Practice
- Do not skip or omit any hierarchy levels.
- No mere formatting of texts, so that they look like headings (bold and larger font). When using headings, always be aware of their hierarchy meaning.
Best Practice
- Use only one first-order heading at the beginning of the document.
- Choose hierarchy levels as sensibly as possible. “Less is more” applies here, because HTML provides only 6 hierarchy levels. Technically more levels are possible, but keep the readability here in mind. Maybe you just try to nest your information too deep.
Pro Tip
If you’re writing texts in some other program like Microsoft Word, Google Docs or Libre Office, this software allows you to group your text with similar headings and if you later copy and paste them to your websites editor, those headings’ structure will be preserved in most cases. If it doesn’t work, contact your support for the editor. Maybe they can help activate this feature in the editor.
Tools
Here are some tools, that help you check the hiearchy order and outline headlines, when inspecting them.
- Headings Map browser plugin for Firefox or Chrome
- Show Headings Bookmarklet by Hinderling Volkart
- WAVE browser plugin for Firefox or Chrome
Read more
Hidde de Vries on the importance on correct heading structure: “Heading structures are tables of contents”.
Continue reading my series on producing accessible content: part 3 – structuring the page with semantic elements or get back to the series overview.
