Can you squeeze me
Into an empty page of your diary?Morrissey, “Hairdresser on Fire”
Let’s start where it all begins: the page title! That’s at least, where all websites “begin”. Page titles, for example, always appear first in search results and already make it possible to distinguish them from other search hits.
Page titles are also needed to create links to this specific page maybe in a Content Management System or your WordPress blog. A clear short description is important here as well, in order to grasp immediately, what the site is about.
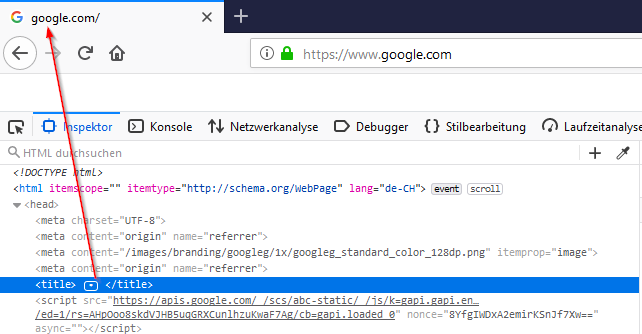
It is the first information that a screen reader software conveys to its listeners. And of course the first information that is shown to the user in the browser’s tab to more easily distinguish the page contents opened.
Therefore it should always describe the page briefly and at the same time make it distinguishable from other pages. At best, the page title is always the first heading on the page itself.
Bad Practice
- Leaving the title blank. This results in most browsers showing the current URL (web address) of the page. Some search engines show “untitled” here.
- Leaving out basic information, e.g. a companies name on the starting page and solely call it “homepage” instead. If you hear the title in the screen reader, you might not know where you landed.

Best Practice
- Basically: Prefix the most important information.
- Page title before organization name.
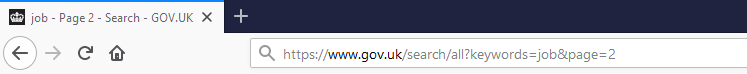
- For pages that consist of several steps or pages, these steps should be mentioned in the title.
- If error messages appear in forms, they should also be reproduced in the title.



Continue reading my series on producing accessible content: part 2 – headings for a better page structure or get back to the series overview.
