The pressure to change, to move on
Was strange
And very strong
So this is why I tell you
I really do understandMorrissey, “I don’t mind if you forget me”
A current and ongoing study by Webaim found out, that 98,1% of the top 1000000 websites around the world have machine detectable accessibility errors. They just all fail the Web Content Accessibility Guidelines (WCAG) 2. Why is that so? And what can we do about it?
TL;DR
Accessibility is a huge problem in the web business. Inaccessible sites dominate the web. We need a way to promote inaccessibility of web pages to raise awareness on the subject and create a subtle but positive pressure on industry and the personal sector to show this to all users. My idea is to put an accessibility icon in the address bar in a similar way as insecure connections were promoted.
How it all started
Yesterday I had a chat with two developer friends about the state of accessibility in the modern web. We were identifying several core problems:
- HTML and CSS as the base for every website are fault tolerant. A core principle of that is graceful degradation. Developers or authors can just create a website made of
<div>without a basic thought on accessibility but kill accessibility with one HTML attribute or CSS property. - HTML and CSS are super easy to code but can be hard to understand if you dive deeper (semantics, accessibility etc.).
- Accessibility is an educational problem: Most developers we know didn’t even have a clue about accessibility. Even if they came from university or advanced technical college.
- Legally accessibility is not (yet) mandatory in Europe for the industry or the private sector. But even in the public sector where it is widely obligatory since many years, some websites lack basic accessibility (especially during the current Corona pandemic many sites that were quickly published lacked accessibility).
- Accessibility is not mentioned as errors or warnings in the dev tools of modern browsers.
We completely agreed that we don’t want to change anything around the HTML paradigm of fault tolerance or simplicity. This is a great inherent feature of HTML that empowers basically anybody with a text editor to publish web documents on the internet worldwide.
We also agreed that accessibility is an educational issue. It’s my 25th year in this business in 2021 and I’m a self taught guy all over the place. In the beginning, accessibility was not a big thing. I remember reading the book SelfHTML by Stefan Münz that had at least an article on accessibility and some side notes. But at the same time I developed landing pages in super inaccessible (then) Macromedia Flash. In these 25 years I onboarded, coached and guided around 30 developers to the company I work for. Most of them came directly from university or other schools. Literally not one of them had heard of accessibility in terms of web development during their education as a software developer. But all of them had “touched” HTML by building websites or similar.
Accessibility has a huge Awareness Problem in Software / Web Development
On the one hand, it’s our duty as developers to advocate and teach accessibility in web development any given day. Personally, this is one of the core parts of my job. Unfortunately I don’t see enough time to educate or lecture at the university close to my home (maybe when I’m retired). But this would be an opportunity as well.
One thing that came up is that accessibility issues of a web document don’t create warnings or errors in the dev tools console. This idea is not new and was brought up by Stefan Judis about one and a half years ago. Actually there are efforts being made to establish this, at least in Firefox.
Although I think the idea is right and should be implemented, there are a few caveats to that:
- Noisiness of the console. There are too many errors and warnings displayed. Maybe they should be grouped more understandably.
- Who gives a f*** about the console? A common developer attitude, as long as we’re not talking about JavaScript or CORS errors.
- Common users are not affected or addressed by console output.
So there should be another and more prominent way to raise awareness on the inacessibility of a website.
Promoting Inaccessibility in the Browser User Interface (UI)
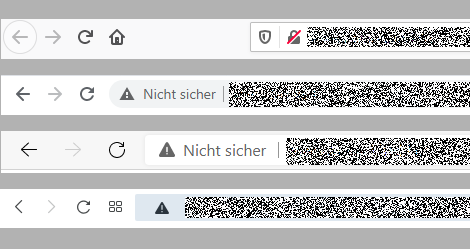
As we chatted about the issue, I thought about browser UI already promoting insecure connections on websites that only work with http protocol. Most of the browsers I know do this in the address bar.

This clever move in my view is one of the main reasons (not the only one!), why website operators switched to secure protocol https most recently. Because there was this public pressure:
User: “Uuuh, your site is insecure!”
Website operator: “What? Who says that?”
User: “My browser says so.”
And there was no way to get out of this in another way but switch to a secure protocol by the operators.
It’s the same with Inaccessibility
- The web is for all. If your site lacks accessibility support, people may be excluded from using your services.
- The majority of people don’t know that websites or software can be inaccessible. They don’t look in the dev tool for that. They might not even know the dev tools at all.
- Especially in Europe, there is no legal pressure for the private sector to build accessible web services. But the large part of the web is provided by them: business, entertainment and communication and most of them don’t have awareness for accessibility.
So why not promote Inaccessibility in the Browser’s UI?
- Technically, it should be quite easy to detect a bunch of accessibility problems right in the browser. Maybe browser vendors could use the axe-core here or similar open source tools to detect.
- Automatic tools can by default not detect all accessibility problems. As a study by gov.uk on effectiveness of automated testing tools suggests, most effective tools find between 30% to 40% of the barrieres on a webpage.
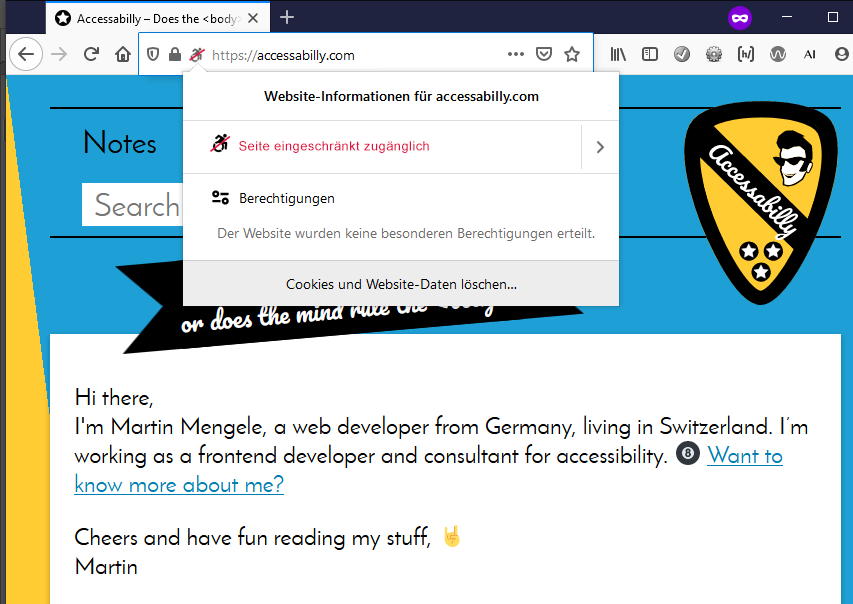
- A good place for promoting accessibility could be the address bar as well with a nice icon for accessibility. This icon could be crossed out, when accessibility fails on the page (color alone for fails will not be enough).
- It should have a machine readable name as well: “This page is inaccessible to some users!”.
- Semantically it should be a button which leads to more info on the accessibility issues found by the browser.
- The button should be connected with the dev tools console, which on click/enter would show all accessibility problems with hints to solution for their fixing.

The text says (in German): "This page is not fully accessible".”
But what if we promote inaccessible Pages as accessible?
One key argument against this idea is: When the button shows “This site is accessible!”, is it accessible then? Can the browser alone detect all problems occurring here? The short answer is: no.
This problem came up when browser vendors decided to promote insecure connections: a https connection is just encrypted. The webpage is not completely secure or safe from hacking. But it raised the awareness on the demand for secure connections.
- Maybe the button should say something like “This site has no obvious accessibility issues and may be used by all users.”
- Maybe some sort of conformance level could be promoted, similar to bronze, silver and gold conformance levels in the new WCAG 3.0 draft.
- Maybe the button should only be shown, when there are obvious machine detectable issues on accessibility.
I’m not sure how to handle this in a correct way and I’m not here to give the definitive answer. I know that there are a lot of open questions and I just wanted to start a discussion. But it would be nice to have something like this, without harming people and achieving a better experience for all in the future. I tweeted about that here in this thread, maybe you want to join a discussion there.
At least I’m pretty sure that accessibility issues on websites must be public to all. And the browser would be a great place to do so.
Update March 15th 2021: I submitted an issue at “The Web We Want”. This is a collective initiative by browser vendors to track input by developers on improvements in their products.
